티스토리를 사용하다 보면 링크를 삽입하게 될 일이 많습니다. 기본으로 들어가는 링크의 모양은 파란 글자에 밑줄이 쳐진 모양이라 눈에 띄지 않고 예쁘지도 않습니다. 그래서 많은 분들이 링크에 버튼을 넣고 싶어 하는데요.
간단하게 마음에 드는 링크 버튼을 만들어서 사용하는 방법을 소개해 드리겠습니다.
목차
티스토리 CSS 링크 버튼 만들기
CSS 버튼 디자인 사이트
링크를 버튼으로 만들기 위해서는 CSS에서 버튼의 디자인을 설정해야 하는데요. 일반적으로 블로그를 하시는 분들에게는 너무 어려운 일입니다. 하지만 이런 디자인을 대신해서 코드로 정리해 주는 사이트들이 있습니다. 빠르게 소개해 드릴게요.
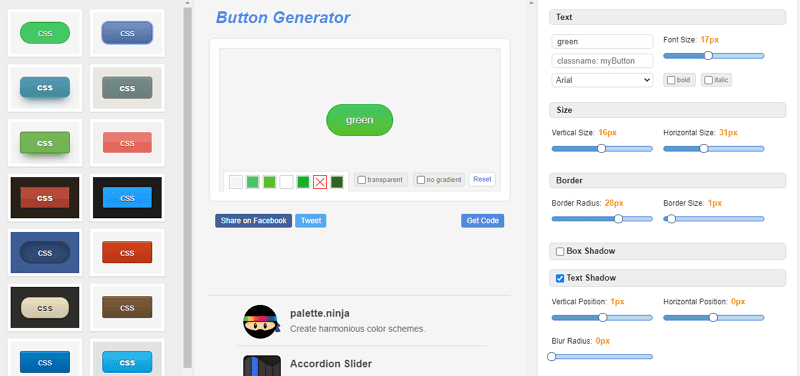
CSSButtongenerator

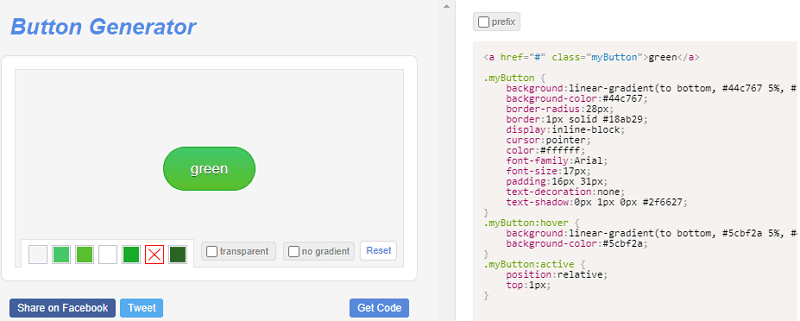
CSS Button generator(CSS 버튼 생성기)는 이미 만들어진 버튼 예제에 간단한 설정을 몇 가지 바꿔 버튼을 만들 수 있게 해 줍니다. 설정이 완료된 후 [Get Code] 버튼을 누르면 사용 가능한 스타일의 CSS 코드와 해당 코드를 가져오는 HTML 코드가 함께 나타납니다.

가서 한번 시험해 보시고 오세요.
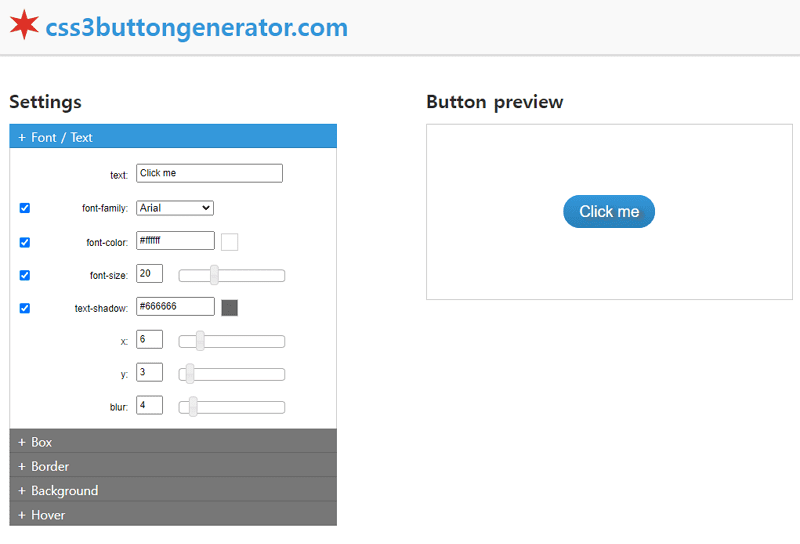
CSS3buttongenerator

CSS3buttongenerator(CSS3 버튼 생성기)는 먼저 소개한 것과 비슷하지만 예제가 없이 자신이 원하는 디자인을 바로 만들 수 있습니다. 더 특이한 자신만의 버튼을 만들고 싶은 분들께 유용합니다.

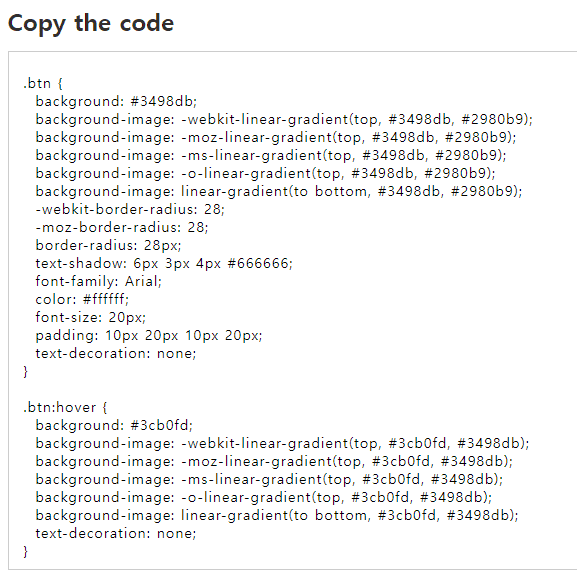
설정을 열심히 하고 있으면 아래쪽에는 설정한 것에 맞는 CSS 코드가 자동으로 나옵니다.
티스토리에 CSS 버튼 만들기
위의 두 사이트에서 원하는 버튼 디자인의 CSS 코드를 얻었으니 이제 티스토리에 적용할 차례입니다.
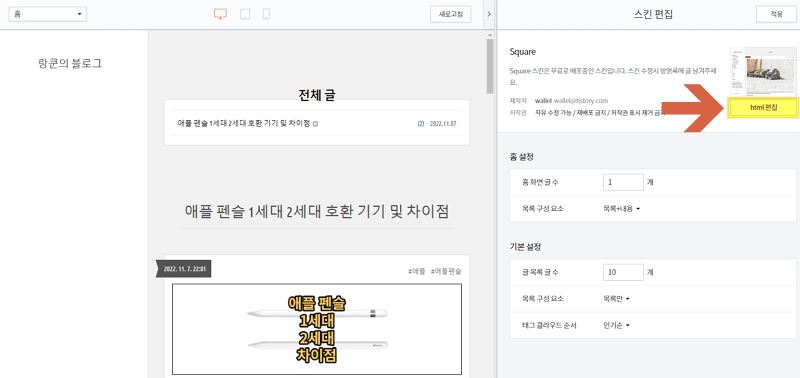
티스토리 관리자의 [꾸미기]-[스킨 편집]으로 들어가서 [HTML 편집] 화면으로 들어갑니다.

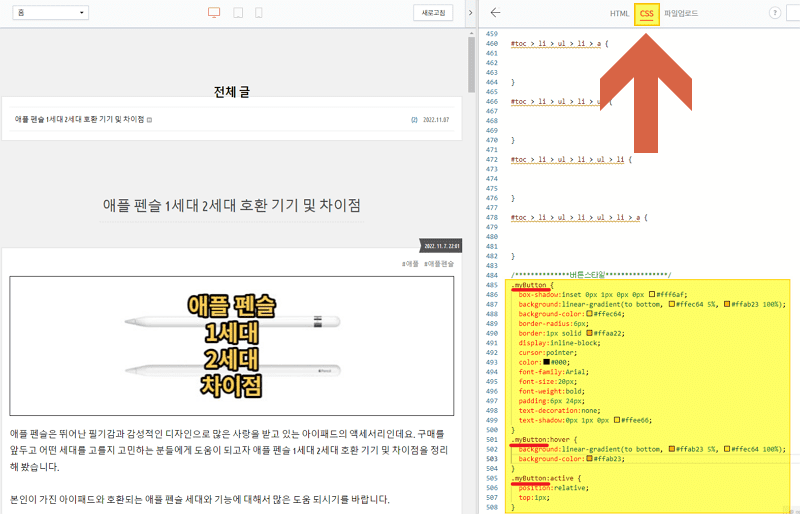
[HTML 편집]의 CSS로 들어가면 본인 티스토리의 CSS 코드가 보이는데요. 여기서 가장 아래쪽에 내려가서 위의 사이트에서 얻는 CSS 코드를 붙여 넣기 해줍니다.

※CSS 버튼 생성기의 경우 [<a=href="#"]으로 시작하는 HTML 코드가 첫 줄에 나오는데요. 이 코드는 건너뛰고 두 번째 줄부터 붙여 넣으시면 됩니다.
이때, 코드의 시작 부분에 있는. myButton과 CSS3 버튼 생성기의. btn은 해당 코드의 클래스 이름으로 HTML에서 버튼을 가져올 때 필요하니 기억해 두세요.
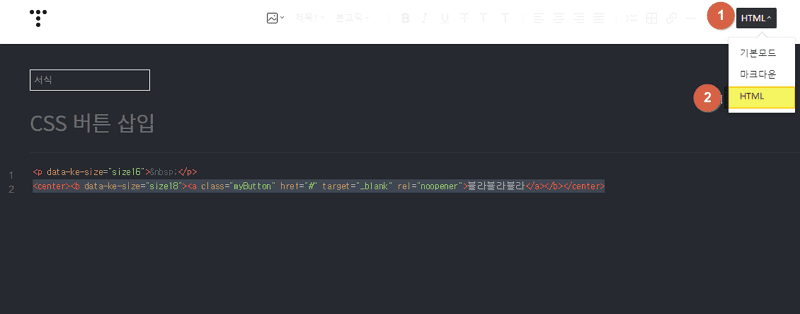
티스토리 관리자 화면의 [콘텐츠]-[서식 관리]에서 위에서 입력한 CSS 코드를 불러올 서식을 작성할 차례입니다. 서식 작성을 누른 후에 [HTML 모드]로 들어갑니다.

그리고 아래와 같이 코드를 작성하면 됩니다.
<center>
<a class="CSS클레스이름" href="#" target="_blank" rel="noopener">링크텍스트</a>
</center>
제 블로그는 우클릭과 드래그가 안되기 때문에 아래에 있는 TXT 파일을 다운 받아서 이용해 주시면 됩니다.
▼▼▼▼▼
클래스 이름에는 제가 위에서 설명한. myButton 또는. btn이 들어가면 되는데요. 이렇게 코드를 작성하고 미리보기를 누르면 아래와 같이 버튼이 생성된 것을 확인할 수 있습니다. 이제 서식을 저장하고 필요할 때마다 불러 쓰면 끝이죠.
저는 버튼의 가운데 정렬을 선호해서 <center></center>를 넣었는데 가운데 정렬이 필요 없으신 분들은 넣지 않으셔도 됩니다.
이제 버튼 텍스트를 선택하고 티스토리 에디터의 링크 삽입 기능으로 링크를 넣어주면 티스토리 CSS 링크 버튼 만들기가 끝났습니다. 도움이 되었기를 바라면서 저는 이만 물러가겠습니다.









